Working with Unity Game Engine!
As stated in the previous post, I have started using Unity to develop my next game – ‘Mr. Mustachio’. The progress has been great so far. I have really liked using the game engine. Read More
Get to know more about my projects here!
As stated in the previous post, I have started using Unity to develop my next game – ‘Mr. Mustachio’. The progress has been great so far. I have really liked using the game engine. Read More
[Edit] The game – ‘Mr. Mustachio’, is now available on the App Store. I would really appreciate if you could take some time out to download and try it out!
![]()

I have been working on a new game tentatively titled – ‘Mr Mustachio’.
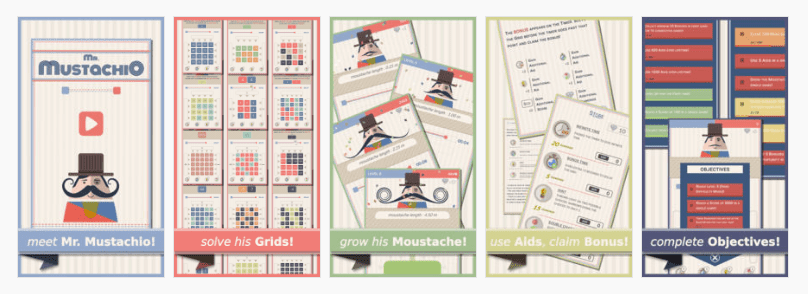
Here’s some different moods of Mr. Mustachio himself. 🙂 🙂 See More
It’s time to start building cross platform games now!
I am pretty new to game development stuff. I have a programming background so I can code decently well but game development is obviously much more than that. Read More
Some of the people who have seen the preview have told me that the ‘art style’ is unique. ‘Different’ and ‘interesting’ are also some of the words been used. I admit, the style is a bit different and maybe ‘weird’ is the correct word for it.
Read More
In the previous post, I have tried to play around with the width of the drop down popup of the Flex DropDownList. An interesting observation is that the drop down is always aligned to the left edge of the open button of the DropDownList. Now it could be a requirement to open it aligned to the right edge or even centered with respect to the open button. So how to achieve that?
Read MoreIn a previous post, it has been seen that it is quite easy to make the drop down of the DropDownList auto expand to the size of the contents. But we have also seen that it is a bit flaky, in the sense, the width of the popup jumps around when it encounters content that is longer than any it has been displaying previously. This is because the drop down uses the DataGroup which creates itemRenderers judicially on a “as needed” basis. In some cases, it might be better if the popup opens up to a fixed width to give a consistent UI performance. Again, the standard DropDownList does not allow for it and we have to make a simple tweak to make this happen.
Read MoreI am pretty sure many people would have run into this kind of requirement many times. The problem is that when using the Spark controls like the DropDownList, the actual drop down that displays the list of options is defaulted to the width of the DropDownList component. If the length of options are greater than the width of the component, then a horizontal scroll bar appears automatically. Now, horizontal scroll bars are a bit of pain and never look good on a GUI. However, there is a very easy way in which the DropDownList can be made to auto expand to the length of the options it displays. Read More
One of the things that I don’t like about the Flex Popup’s is that despite it being a “view”, I can not declare it within mxml. I have to create a separate class for the popup component and then use the PopUpManager API to display it and remove it. Wouldn’t be so nice if I could just declare the component to opened up, within my mxml and I could easily pass/get data from the component using bindings etc.
Read MoreI have run into this peculiar problem twice now and to be fair I should have been careful the second time around. But of course my memory failed me and I ended up committing the same mistake again (stupid me 🙁 ). So I decided to document it and hope others don’t end making the same error.
Read More